谨以此文献给那些被代码折磨的设计师们,和那些与前端无法交流的设计师们。本文将从0出发,并把内容和难度限定于设计师需要并可以理解的范畴内,我并不打算写一本前端教材(因为不够格),所以请各位尽可能轻松阅读。
之前一直说要开坑,但是手忙脚乱的脑内拟了一段暴长的Opening全被我扣押在脑海里了。精减下来只有一句话谨以此文献给那些被代码折磨的设计师们,和那些与前端无法交流的设计师们。本文将从0出发,并把内容和难度限定于设计师需要并可以理解的范畴内,我并不打算写一本前端教材(因为不够格),所以请各位尽可能轻松阅读。
设计稿与代码之间的关系
在很久很久以前,是没有网页设计师的存在的,当HTML横空出世为互联网注入最基本的生命之时,没有人在意页面是否好看。而随着时间的发展,大众审美需求的提升,网页也需要有更多的变化而不仅仅是文字的展示,于是开始出现了网页设计师这样的职业,而与之相对的就是CSS的诞生。
在最早的网页中,一切的一切都是混在一起的(就像盘古开天辟地之前的宇宙),虽说是一切,其核心只有两个——内容与样式。这样的大乱炖给工程师和网页设计师都造成了很大的困扰——如果你曾经试图打开过某个网站的源代码你就会知道,那里面乱成什么德行,而那个时期的源代码是你能看到的混乱程度再乘个5位数……好吧这只是个比喻,总之因为双方都受不了混乱的代码,于是有人提出建议,把样式从内容中踢出去,被踢出来的部分变成了CSS,留下的便是HTML。BTW,随之应运而生的就是前端工程师(当然其实诞生途中还有flash啊js啊php啊各种乱七八糟的东西飞来飞去,你都不必知道)。
从这里我们大概可以知道,HTML是面对电脑、工程师这些理性逻辑头脑的,而CSS是那些理性逻辑的家伙为设计者准备的一个“工具”,是帮助HTML面对人的工具,也是让一堆文字变成与设计稿一样的唯一工具。
HTML
前面说到网页的核心是内容与样式,HTML就是其前者——内容。脱离了内容的样式是没有意义的,也就是说离开HTML光谈CSS是没有意义的。HTML语言其实很好辨认,由两个尖括号:<和>包起来的就被称为标签(tag),如果你看到某个文档里时不时出现标签,那这份文档十有八九都是由HTML语言(或者它的亲戚XML)写成的。
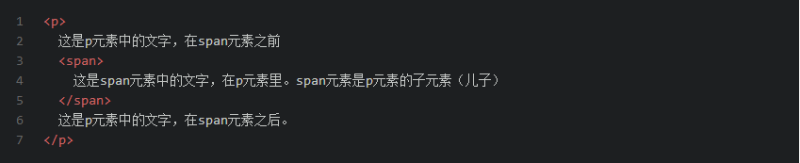
而由一对标签(比如
和
)包起来的所有文字内容,便被称为元素(element)。元素开头的标签就被称为开始标签,而末尾的标签则被称为结束标签。开始标签和结束标签之间可以没有任何文字(比如)
元素都有它的名字,名字就是开始标签的那个尖括号后面的第一个单词,这个名字是给电脑看的,但它很重要!因为:
某些元素只能位在特定的元素内。
某些元素只能位在特定的位置上。
同时在前端工程师中有一个很重要的课题便是语义化(Semantic HTML)。这涉及到很多问题,比如做好的网页能不能被搜索引擎(比如百度、Google)收录,被收录的部分是不是我们希望他收录的部分。不过作为设计师,语义化是写代码很久以后需要考虑的课题(甚至永远不会遇到),但我仍然希望你们知道有这样一个东西(之后我也会经常提到)。
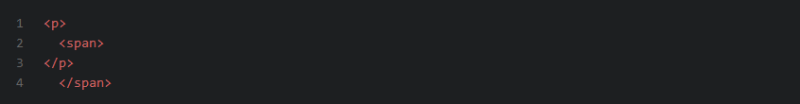
元素之间可以嵌套,但是不能交叉闭合,比如:

后出现的标签要先闭合成为一个元素,像下面这样写就绝对不行:

关于HTML,我要说的最后一个东西就是属性(attribute)。属性会出现在元素的开始标签里,通过空格区分不同的属性,而写法是属性名="属性值"。对于使用css的设计师来说,class属性就是最重要也是最经常使用的属性之一。
现在你可能有点晕头转向,但是后面我会不断提到标签、元素、属性,如果不记得就回来看一下就好了。
CSS
这就是网页的第二个核心——样式。理论上讲它可以规定网页的一切表现,位置、颜色、大小、距离…设计稿上的所有效果都可以借助它一一呈现,但是在实际应用中配合功能和性能以及各方面的要求,导致设计师的构想并不一定能够完整表达。
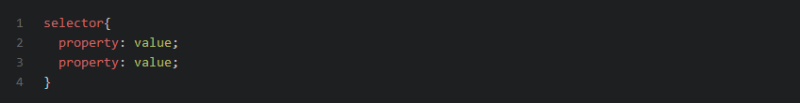
HTML代码可以写在很多文件中,而css代码只能出现在两个地方:css文件或者html文件中。而css的基本呈现形式是这样的:

选择器(selector)是用来告诉浏览器,样式需要应用到哪个元素上,它的功能非常强大——可以直接按元素名称选择,也可以按元素的id属性值选择,还可以按元素的class属性值来选择,甚至可以选择某个元素的兄弟、儿子、孙子,还能选择元素的状态。
在HTML及CSS中都经常提到的一个词,class,通常也被称作类。一个元素是可以拥有多个类的(但不能拥有多个id,整个HTML文件中的所有元素的id属性值都应该是唯一的),类名与类名之间使用空格隔开,而类名不能使用中文。通过类选择器选择元素,是CSS中最常见的选择方式。
CSS的属性(property)和前面说过的元素的属性(attribute)是完全不同的,有兴趣的话可以读一下这篇文章,之后我会尽量区分说明,请各位尽量避免混淆。每一条CSS属性-值(property-value)都构成一个声明,每一句声明之后都需要一个半角分号;来作为结束(就像我们写作时所用的句号)。
至于大括号({和}),这是css的语法标记,就像HTML中的尖括号,时刻不要忘,否则易出错。
HTML + CSS
HTML 与 CSS 结合在一起,设计稿就这样从一张图片变成了我们在浏览器中浏览的静态网页,当然这也就是以前可能会经常听到的 DIV + CSS 。这样话说起来很轻巧,但是无论是 HTML 还是 CSS 都是需要一个字一个字打出来的…而更多的问题,就在 HTML 与 CSS 的结合过程中产生了。欲知后事如何,且听…
…慢着,我们还是先把它们结合起来,有问题下次再说…

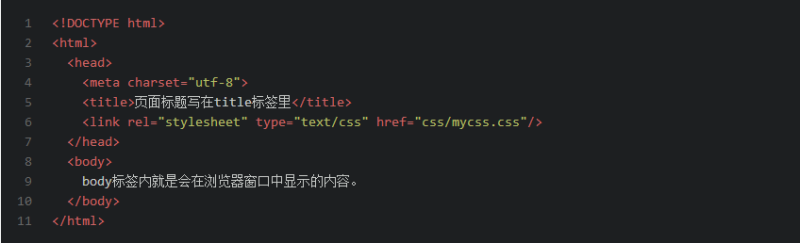
以上是一个最基本的带有CSS链接的HTML页面的代码:
html元素是所有网页都必须要具备的,网页中的一切内容必须写在html元素内;
head元素是给浏览器和搜索引擎准备的,大部分并不会显示在页面上;
title元素中的内容会显示在浏览器标题栏的位置上;
link元素的href属性则指示了这个页面所使用的css文件的;
还有可能会出现script元素,它将会指示这个页面所使用的js文件;
body元素是放置网页内容的地方(你以后所写的99.9%的HTML代码都会位于这个元素内)。
标签之前的空格被称作“缩进”,良好的缩进习惯可以帮助写出易读的代码,在任何一个项目或者页面中,都应该正确使用缩进。上面所展示的代码就是一个基本的缩进示范,每个子元素都比其父元素缩进一个单位。
关于书写代码工具,如果你实在没得选,可以使用Dreamweaver(请使用代码模式或者各半模式),否则当然首推Sublime Text,绿色便携的Notepad++也是不错的选择。
该贴被xpisme编辑于2015-9-8 11:06:42


 技术讨论
技术讨论