本文转自头条号 沪漂程序员的生活史
这块的文章网上也是比较多的,但大多数都是讲解DOM树的渲染,对于页面从请求到展示的详细流程讲解还是比较少的,而且有些说的也不容易理解,下面我将以图文结合的形式给大伙讲讲。
DNS查询
作用
DNS的作用就是通过域名查询到具体的IP。
背景
因为IP存在数字和英文的组合(IPv6),很不利于人类记忆,所以就出现了域名。你可以把域名看成是某个IP的别名,DNS就是去查询这个别名的真正名称是什么。
过程
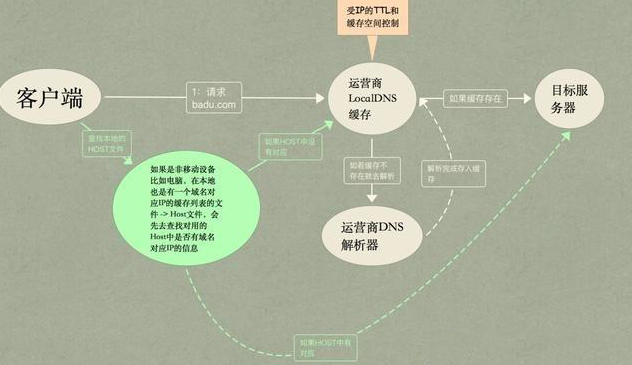
在TCP握手之前就已经进行了DNS查询,这个查询是操作系统自己做的。当你在浏览器中想访问www.test.com时,会进行一下操作:

1、操作系统会首先在本地缓存中查询IP
2、没有的话会去系统配置的DNS服务器中查询
3、如果这时候还没得话,会直接去DNS根服务器查询,这一步查询会找出负责com这个一级域名的服务器
4、然后去该服务器查询baidu这个二级域名
5、接下来三级域名的查询其实是我们配置的,你可以给www这个域名配置一个IP,然后还可以给别的三级域名配置一个IP
以上介绍的是DNS迭代查询,还有种是递归查询,区别就是前者是由客户端去做请求,后者是由系统配置的DNS服务器做请求,得到结果后将数据返回给客户端。
TCP握手
在进行完DNS解析之后,接下来就是TCP握手,应用层会下发数据给传输层,这里TCP协议会指明两端的端口号,然后下发给网络层。网络层中的IP协议会确定IP地址,并且指示了数据传输中如何跳转路由器。然后包会再被封装到数据链路层的数据帧结构中,最后就是物理层面的传输了。
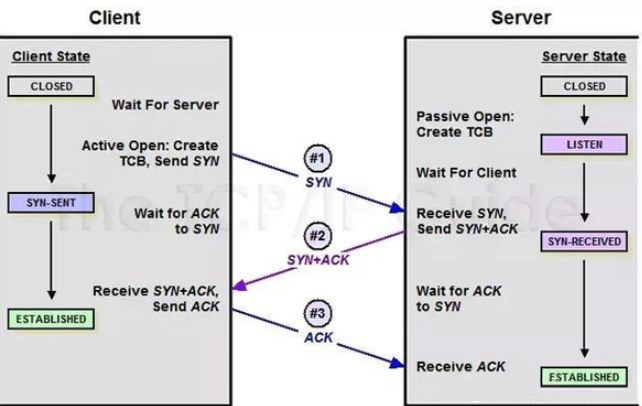
TCP建立连接的三次握手

首先假设主动发起请求的一端称为客户端,被动连接的一端称为服务端。不管是客户端还是服务端,TCP连接建立完后都能发送和接收数据,所以TCP是一个全双工的协议。
起初,两端都为CLOSED状态。在通信开始前,双方都会创建TCB。服务器创建完TCB后便进入LISTEN状态,此时开始等待客户端发送数据。
第一次握手
客户端向服务端发送连接请求报文段。该报文段中包含自身的数据通讯初始序号。请求发送后,客户端便进入SYN-SENT状态。
第二次握手
服务端收到连接请求报文段后,如果同意连接,则会发送一个应答,该应答中也会包含自身的数据通讯初始序号,发送完成后便进入SYN-RECEIVED状态。
第三次握手
当客户端收到连接同意的应答后,还要向服务端发送一个确认报文。客户端发完这个报文段后便进入ESTABLISHED状态,服务端收到这个应答后也进入ESTABLISHED状态,此时连接建立成功。
第三次握手中可以包含数据,通过快速打开(TFO)技术就可以实现这一功能。其实只要涉及到握手的协议,都可以使用类似TFO的方式,客户端和服务端存储相同的cookie,下次握手时发出cookie达到减少RTT的目的。
TLS握手
TLS协议位于传输层之上,应用层之下,主要是对HTTP请求进行加密。首次进行TLS协议传输需要两个RTT,接下来可以通过SessionResumption减少到一个RTT。
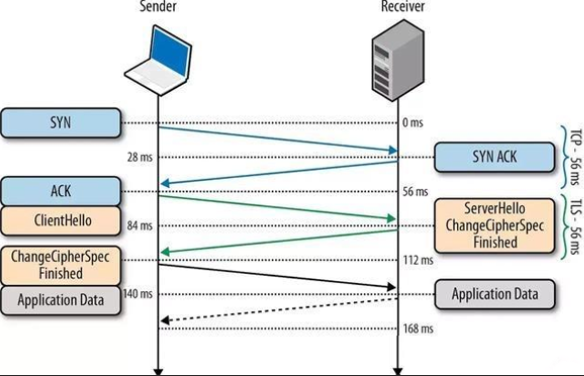
TLS握手过程如下图:

1、客户端发送一个随机值以及需要的协议和加密方式。
2、服务端收到客户端的随机值,自己也产生一个随机值,并根据客户端需求的协议和加密方式来使用对应的方式,并且发送自己的证书(如果需要验证客户端证书需要说明)
3、客户端收到服务端的证书并验证是否有效,验证通过会再生成一个随机值,通过服务端证书的公钥去加密这个随机值并发送给服务端,如果服务端需要验证客户端证书的话会附带证书
4、服务端收到加密过的随机值并使用私钥解密获得第三个随机值,这时候两端都拥有了三个随机值,可以通过这三个随机值按照之前约定的加密方式生成密钥,接下来的通信就可以通过该密钥来加密解密
通过以上步骤可知,在TLS握手阶段,两端使用非对称加密的方式来通信,但是因为非对称加密损耗的性能比对称加密大,所以在正式传输数据时,两端使用对称加密的方式通信。
负载均衡服务器
数据在进入服务端之前,可能还会先经过负责负载均衡的服务器,它的作用就是将请求合理的分发到多台服务器上,这时假设服务端会响应一个HTML文件。
首先浏览器会判断状态码是什么,如果是200那就继续解析,如果400或500的话就会报错,如果300的话会进行重定向,这里会有个重定向计数器,避免过多次的重定向,超过次数也会报错。
浏览器解析
浏览器开始解析文件,如果是gzip格式的话会先解压一下,然后通过文件的编码格式去解码文件。
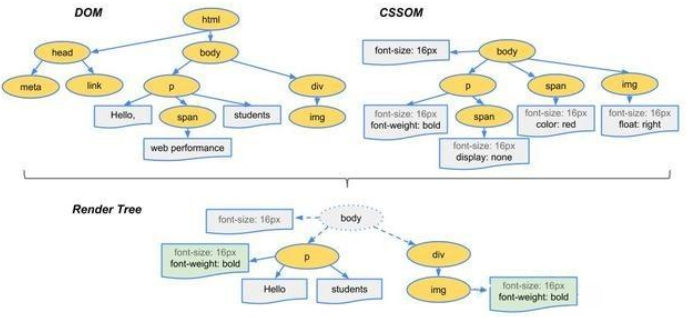
文件解码成功后会正式开始渲染流程,先会根据HTML构建DOM树,有CSS的话会去构建CSSOM树。如果遇到script标签的话,会判断是否存在async或者defer,前者会并行进行下载并执行JS,后者会先下载文件,然后等待HTML解析完成后顺序执行。

如果以上都没有,就会阻塞住渲染流程直到JS执行完毕。遇到文件下载的会去下载文件,这里如果使用HTTP/2协议的话会极大的提高多图的下载效率。
CSSOM树和DOM树构建完成后会开始生成Render树,这一步就是确定页面元素的布局、样式等等诸多方面的东西
在生成Render树的过程中,浏览器就开始调用GPU绘制,合成图层,将内容显示在屏幕上了。
总结
总的来说,今天这篇文章主要是带着大家从DNS查询开始到渲染出画面完整的了解一遍过程,里面涉及到DNS、HTTP、TLS、负载均衡和浏览器渲染等等内容,算不上非常详细,但如果面试的时候能说出来这些,相信面试官也会对你刮目相看的。


 技术讨论
技术讨论