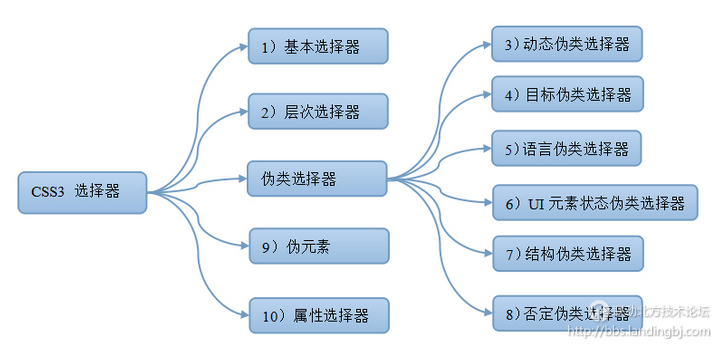
一、CSS3选择器分类

二、选择器语法
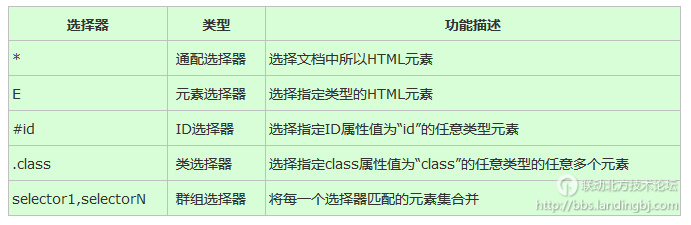
1、基本选择器

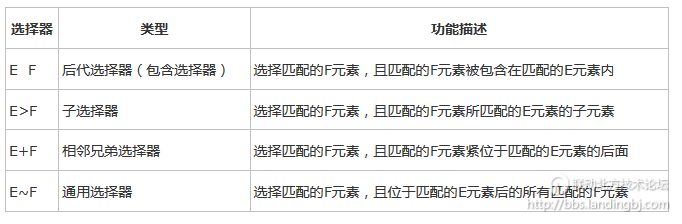
2、层次选择器

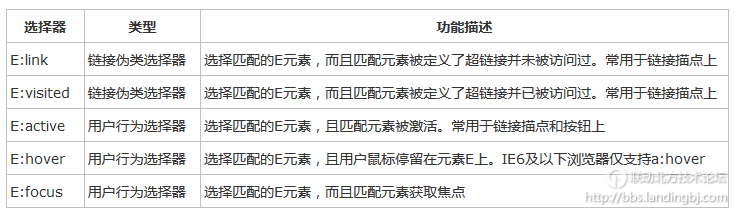
3、动态伪类选择器

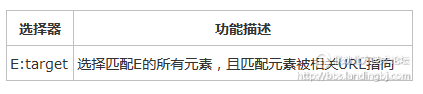
4、目标伪类选择器

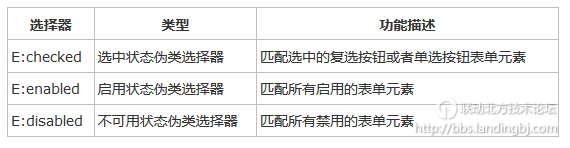
5、UI元素状态伪类选择器

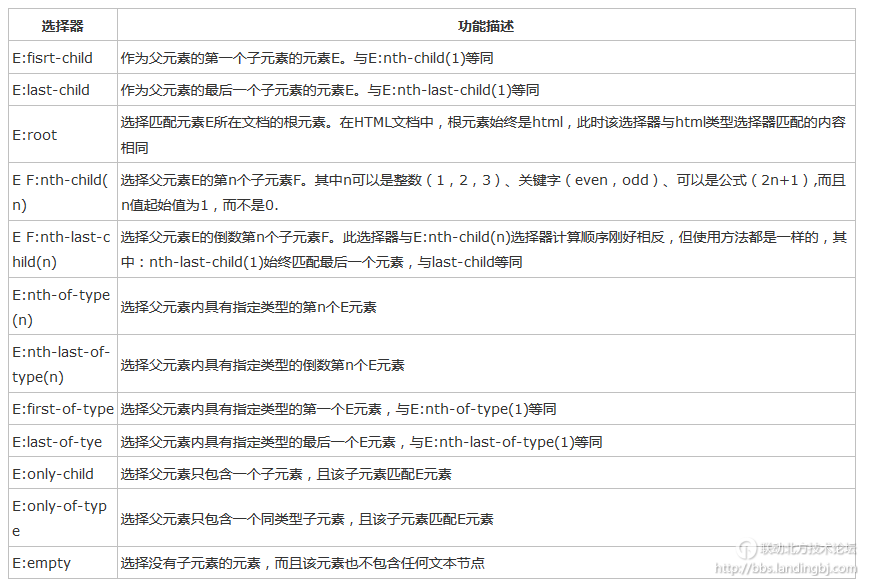
6、结构伪类选择器

注:(1)“ul>li:nth-child(3)”表达的并不是一定选择列表ul元素中的第3个子元素li,仅有列表ul中第3个li元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个li元素的样式
(2):nth-child(n) 中参数只能是n,不可以用其他字母代替
(3):nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
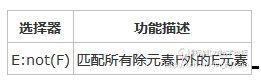
7、否定伪类选择器

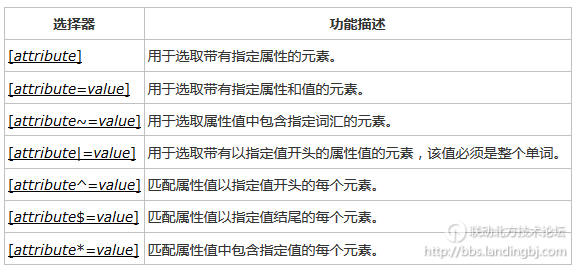
8、属性选择器