文字是网页的灵魂,很早以前有人发明了很多漂亮的计算机字体,这让网页变得样式各异。HTML5和CSS3的出现,让文字变得更加富有个性,在一些需要的场合,我们甚至可以利用HTML5制作文字动画。下面分享8个非常华丽的HTML5文字动画特效,希望能给大家作为参考。
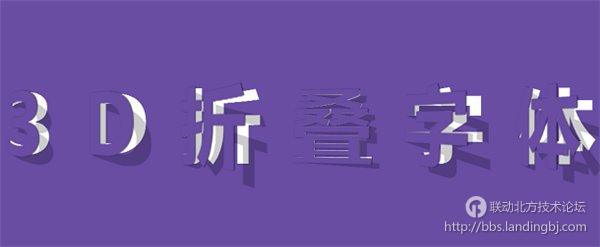
1、CSS3 3D折叠翻转文字动画
这一款CSS3文字特效应用和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画,只要将鼠标滑过文字,文字的另一面即可像翻页一样翻转开来,呈现3D立体的视觉效果,这一切都是CSS3实现的。

在线演示 || 源码下载
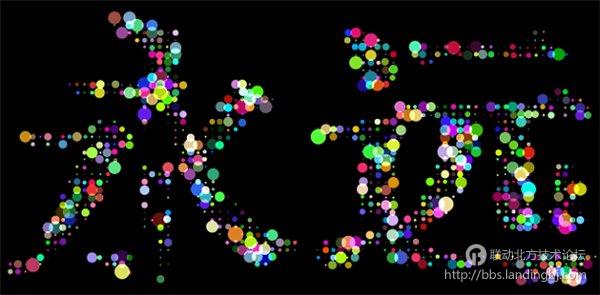
2、HTML5 Canvas粒子效果文字动画特效
这一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。

在线演示 || 源码下载
3、CSS3 3D镂空文字特效
这也是一款基于CSS3的镂空文字特效,这样的镂空文字效果在以前很难实现,必须使用背景图片,但是现在利用CSS3,这种镂空效果变得非常简单。

在线演示 || 源码下载
4、HTML5粒子效果的文字动画特效
这是一款基于HTML5的粒子效果的文字动画特效,并且它可以实现每个文字的逐帧播放,形成一句很浪漫的诗句。

在线演示 || 源码下载
5、CSS3实现文字局部背景图案效果
这是一款利用CSS3实现的文字特效,这款CSS3文字特效可以使文字的任意局部背景自定义,这样我们的一个文字不同区域就可以定义不同的背景颜色和背景图片。

在线演示 || 源码下载
6、超炫CSS3文字特效集锦
这包含了十几种样式各异的CSS3文字特效,有些是3D的文字效果,有些是带有立体的文字阴影,而且色彩也都很不错。这几款CSS3文字特效用了很多text-shadow和filter属性,是这些CSS3属性,让枯燥的黑白文字变得如此生动,尽管它们都是静态的文字。

在线演示 || 源码下载
7、HTML5自定义背景图片的文字特效
在HTML5和CSS3标准出来之前,文字的背景只能是纯色,更不用说是自定义背景图片了。然而,强大的HTML5不仅让文字背景支持渐变颜色,而且支持自定义的背景图片,这些图片就像遮罩层,让文字的背景变得丰富多彩。

在线演示 || 源码下载
8、HTML5自定义文字背景生成QQ签名档
这是一款利用HTML5实现的自定义文字背景应用,首先我们可以输入需要显示的文字,并且为该文字选择一张背景图片,背景图片就像蒙版一样覆盖在文字上。点击生成QQ签名档即可将文字背景融为一体生成另外一张图片,你也可以下载这张拥有你QQ签名档的图片。

在线演示 || 源码下载
以上就是8大炫酷的HTML5文字动画特效,欢迎收藏分享。

