在进行大数据的传输或者复杂操作的等待时,最好能有一个Loading等待的小动画提示用户。下面为大家分享一些超华丽的基于HTML5的Loading加载动画特效,希望你会喜欢。
1、HTML5 Canvas实现超酷Loading动画
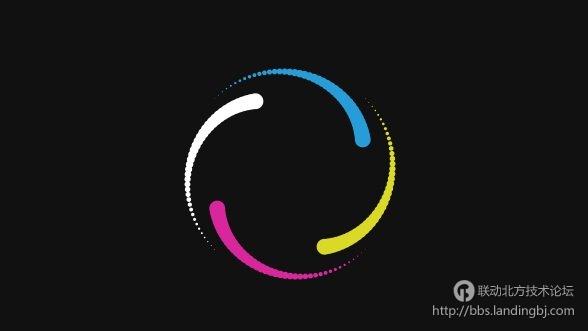
这次我们来看一款非常酷的Loading动画加载效果,和纯CSS3实现齿轮Loading加载动画类似,也是利用几何的特性来模拟的,它是一些类似旋转的动画效果。

在线演示 || 源码下载
2、HTML5 Canvas发光Loading动画
今天来分享一款基于HTML5 Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。

在线演示 || 源码下载
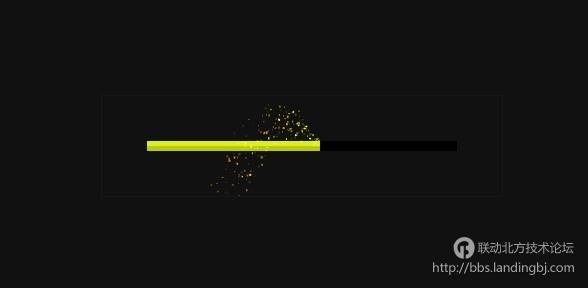
3、HTML5/CSS3粒子效果进度条
再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

在线演示 || 源码下载
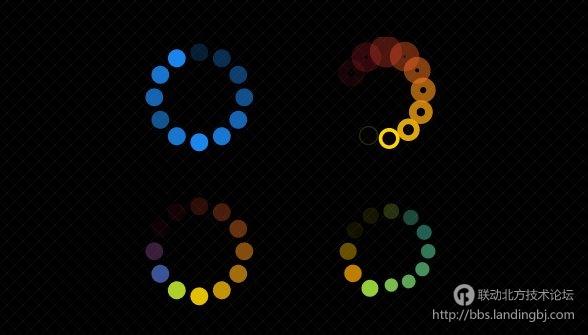
4、HTML5 SVG Loading动画加载特效
这是一款基于HTML5/CSS3和SVG的Loading加载动画特效,一共有4种不同的动画效果。每一组Loading动画都非常可爱,他们都非常欢快地转圈,同时又有颜色渐变的动画效果。

在线演示 || 源码下载
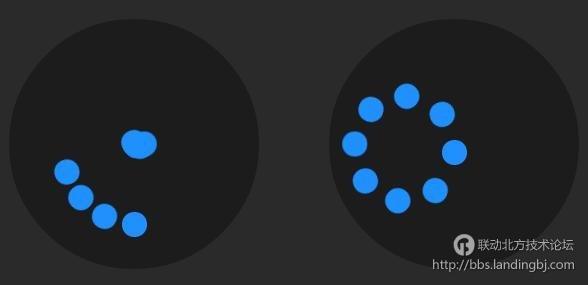
5、四组欢乐的CSS3 Loading加载动画
再分享4组欢乐的CSS3 Loading加载动画,这4款动画是同一种模式,都是一群小球在大球里面形成各种排列从而达到Loading加载动画的效果。

在线演示 || 源码下载
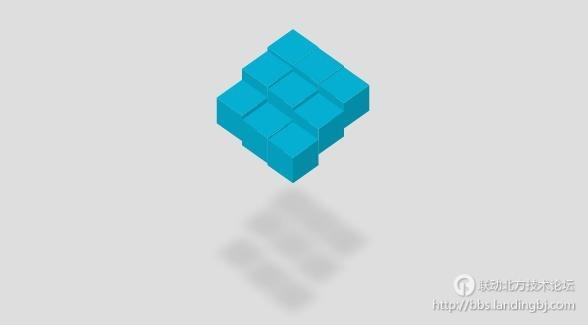
6、CSS3 3D立方体Loading加载动画特效
这次分享的这款CSS3
3D立方体是用来做Loading加载动画的,9个小立方体上下浮动,呈现波浪的效果,并且,这个Loading动画还利用了CSS3的阴影属性让这些立方体更充满3D色彩。

在线演示 || 源码下载
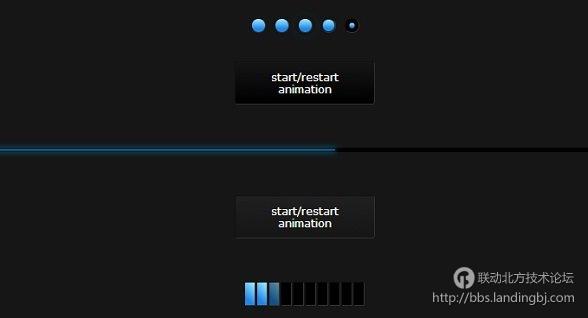
7、CSS3 Loading进度条加载动画特效3款绚丽风格
分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示 || 源码下载

