CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器。选择器主要是用来确定html的树形结构中的DOM元素节点。 *DOM元素理解就是html代码
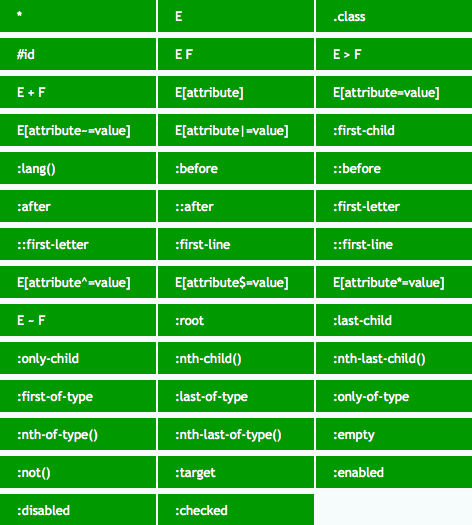
我把CSS选择器分开成三部分,第一部分是我们常用的部分,我把他叫做基本选择器;第二部分我把他称作是属性选择器,第三部分我把他称作伪类选择器,我们先来看一个常用的选择器列表图

第一部分:基本选择器
一、通配符选择器(*) 所有浏览器支持通配符选择器。
二、元素选择器(E)元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等,比如我们这个demo:中元素包括了div,ul,li等。
所有浏览器支持元素选择器(E)。
三、类选择器(.className)所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。
四、id选择器(#ID)所有浏览器都支持ID选择器。
五、后代选择器(E F)后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中,换句话说,不论F在E中有多少层关系,都将被选中:
所有浏览器都支的后代选择器。
六、子元素选择器(E>F)子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
IE6不支持子元素选择器。
七、相邻兄弟元素选择器(E + F)相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
IE6不支持这个选择器
八、通用兄弟选择器(E ~ F)通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。
IE6不支持这种选择器的用法。
九、群组选择器(selector1,selector2,...,selectorN)群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,...,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器,这一点大家在使用中千万要小心加小心。
所有浏览器都支持群组选择器。
第二部分:属性选择器
其主要作用就是对带有指定属性的HTML 元素设置样式
E[attr]:只使用属性名,但没有确定任何属性值;
E[attr="value"]:指定属性名,并指定了该属性的属性值;
E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“~”不能不写;
E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
E[attr|="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
有关于属性选择器就上面这些内容了,属性选择器除了IE6不支持外,其他的浏览器都能支持,这样一来,如果你在你的页面上使用了属性选择器,而且你需要处理ie6兼容问题,那你就需要确保IE6用别的方法来实现或者你应该确保IE6用户将能获得一个可用的页面。七种属性选择器中E[attr="value"]和E[attr*="value"]是最实用的,其中E[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等,而E[attr*="value"]能在网站中帮助我们匹配不同类型的文件,比如说你的网站上不同的文件类型的链接需要使用不同的icon图标,用来帮助你的网站提高用户体验,就像前面的实例,可以通过这个属性给".doc",".pdf",".png",".ppt"配置不同的icon图标。
第三部分:伪类选择器
一、动态伪类,也属于UI元素伪类
动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",":visited";另外一种被称作用户行为伪类,如“:hover”,":active"和":focus"。
:hover用于当用户把鼠标移动到元素上面时的效果;
:active用于用户点击元素那一下的效果(正发生在点的那一下,松开鼠标左键此动作也就完成了)
:focus用于元素成为焦点,这个经常用在表单元素上。
对于:hover在IE6下只有a元素支持,:active只有IE7-6不支持,:focus在IE6-7下不被支持。
二、UI元素状态伪类
我们把":enabled",":disabled",":checked"伪类称为UI元素状态伪类,这些主要是针对于HTML中的Form元素操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;}
这样一来就把页面中禁用的文本框应用了一个不同的样式。那么对于其他几个用法是一样的。
IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
还有一种 UI 元素状态伪类选择器,例如:通用兄弟元素选择器等 如 div~p{}
三、CSS3的:nth选择器
:first-child选择某个元素的第一个子元素;
:last-child选择某个元素的最后一个子元素;
:nth-child()选择某个元素的一个或多个特定的子元素;
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
:nth-of-type()选择指定的元素;
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
:first-of-type选择一个上级元素下的第一个同类子元素;
:last-of-type选择一个上级元素的最后一个同类子元素;
:only-child选择的元素是它的父元素的唯一一个了元素;
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
:empty选择的元素里面没有任何内容。
IE6-8和FF3-浏览器不支持":nth-child"选择器。
四、全属性伪类选择器1、否定选择器(:not) 用法 div *:not(h1){}2、:root 根元素选择器,如再设计bacground 颜色值,background颜色值只针对内容
3、:target 目标选择器,如定义锚点
五、伪元素CSS中的伪元素大家以前看过::first-line,:first-letter,:before,:after;那么在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,两个“::”和一个“:”css3中主要用来区分伪类和伪元素,到目前来说,这两种方式都是被接受的,也就是说不管使用哪种写法所起的作用都是一样的,只是一个书写格式不同而以。


 技术讨论
技术讨论