表达式(expression)JavaScript中的一个短语,JavaScript解释器会将其计算(evaluate)出一个结果。
4.1原始表达式。
直接量,关键字,变量。
4.2对象和数组的初始化表达式。
[] {}。
4.3函数定义表达式。
function () {}
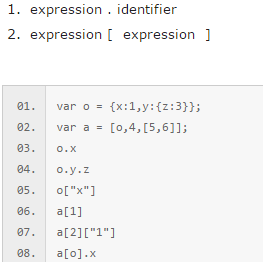
4.4属性访问表达式。

4.5调用表达式。
如果这个表达式是一个属性访问表达式,那么这个调用称作“方法调用”(method invocation)。在方法调用中,执行函数体的时候,作为属性访问主题的对象和数组便是其方法内
this的指向。
4.6对象创建表达式。
new Object();
new Object(2,3);
4.7运算符概述。
JavaScript中的运算符用于算数表达式、比较表达式、逻辑表达式、赋值表达式。
运算符由标点符号和关键字标示。
4.7.1操作数的个数。
一元运算符:“++”,“--”
二元运算符:“+”,“-”
三元运算符:“?:”
4.7.2操作数类型和结果类型。
JavaScript运算符会根据需要对操作数进项类型转换。
4.7.3 左值。
表达式只能出现在赋值运算符的左侧。
4.7.4 运算符的副作用。
如果给一个变量或属性赋值,那么使用这个变量的表达式的值都会改变。
“++”和“--”递增和递减运算符类似,它们包含隐式的赋值。
delete运算符同样有副作用。
4.7.6 运算符结合性。
结合性指定了在多个具有同样优先级的运算表达式中的运算顺序。
4.7.7 运算顺序。
JavaScript总是严格按照从左至右的顺序来计算表达式。
4.8 算数表达式。
JavaScript总是严格按照从左至右的顺序来计算表达式。
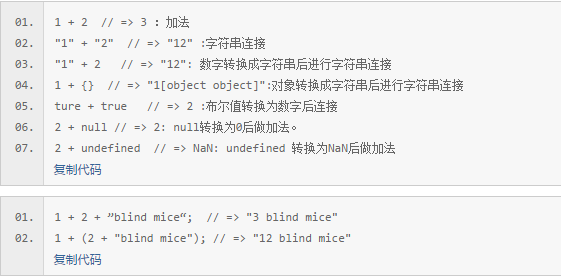
4.8.1 “+”运算符。

4.8.2 一元算数运算符。
表达式++x 与 x = x+1 不完全相同,"++"运算符从不进行字符串连接操作,它总是将操作数转换为数字并增1。
4.9 关系运算符。
关系运算符用来测试两个运算符之间的关系。
4.9.1相等和不等运算符。
"=" 赋值。
"==" 相等。
"==="恒等。
4.9.2比较运算符。
只有数字和字符串能真正执行比较运算符,其它类型需要转换。
对于数字和字符串运算符来说,加号运算符和比较运算符的行为不同, 前者偏爱字符串,如果其中一个操作符是字符串的话,则进行字符串连接操作。
比较操作符更偏爱数字,只有在两个操作数都是字符串的时候,才会进行字符串的操作;
4.9.3 in运算符。
in运算符希望它的左侧操作符是一个字符串或可以转换成字符串,希望右侧操作数为一个对象。如果右侧的对象拥有一个名为左操作数值的属性名,那么表达式返回true。
4.9.4 instanceof运算符。
instanceof运算符希望左侧操作数为一个对象,右侧操作数标识对象的类。如果左侧的对象是右侧类的实例,则表达式为true。
4.10 逻辑表达式。
逻辑运算符”&&“、" "、”!“是操作数进行布尔算数运算,经常和关系运算符一起使用组成更复杂的表达式。
4.11 赋值表达式。
"="运算符来给变量或者属性赋值。
带操作的赋值运算: a op= b == a = a op b
4.12 表达式计算。
eval();
直接eval更改了局部变量的值,间接调用改变了全局变量的值。
4.13其他运算符。
条件运算符:"?:"
typeof运算符: (typeof value == "string") ? "'" + value + "'": value;
delete运算符:删除对象属性或数组函数。
void运算符
逗号运算符


 技术讨论
技术讨论