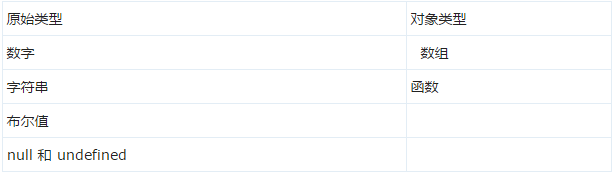
JavaScript的数据类型:
对象(object)是属性(property)的集合,每个属性都由“名/值对”构成。
数组(array)表示带编号的值的有序集合。
函数(function)是具有与它相关联的可执行代码的对象,通过调用函数来运行可执行代码,并返回运算结果。
3.1数字
3.1.1整形直接量。
3.1.2浮点型直接量。
3.1.3算术运算。
javascript算数运算在上溢(overflow)、下溢(underflow)或被零整除时不会报错。
上溢:+-infinity;
下溢:+-0;
被零整除:+-infinity
JavaScript中的非数字它在任何值都不相等,包括自身。x!= x,当且仅当x为NaN的时候,表达式的结果才为true。
+infinity !== -infinity => true;
+0 === -0 => true;
3.1.4二进制浮点数和四舍五入错误。
var x = .3 - .2;
var y = .2 - .1;
alert(x==y);
alert(x== .1);
alert(y== .1);
3.1.5日期和时间。
var now = new Date();
alert(now);
3.2文本。
3.2.1字符串的直接量。
3.2.2转义字符。
3.2.3字符串的使用。
字符串的连接
msg = "hello," + "world";
字符串的长度length属性
s = "hello, world";
s[0] //=> "h"
s[s.length -1] // =>"d"
3.2.4模式的匹配。
JavaScript 定义了RegExp()构造函数,用来创建标示文本匹配模式的对象。这些模式称为“正则表达式”.
3.3布尔值。
布尔值指代真或假、开或关、是或否。这个类型有两个值,保留字true和flase。
下列值被转换成flase;

所有其他值,包括对象(数组)都会转换成true。
3.4null和undefined。
null "空值",含义是“非对象”。它可以表示数字,字符串和对象是“无值”的。
undefined 含义是“未定义”。
3.5全局对象(global object)。
当JavaScript解释器启动时,它将创建一个新的全局对象,并给它一组定义的初始属性。
全局属性:undefined、Infinity、NaN;
全局函数:isNaN()、parseInt()和eval();
构造函数:Date()、RegExp()、String()、Object()、Array();
全局对象:Math 、 JSON
3.6包装对象。
可以通过String(),Number()或Boolen()构造函数来显示创建包装对象。
<script type ="text/javascript">
var s ="test", n=1,b=true;
var S = new String(s);
var N = new Number(n);
var B = new Boolean(b);
alert(typeof(S))
alert(typeof(s))
alert(typeof(N))
alert(typeof(n))
alert(typeof(B))
alert(typeof(b))
</script>
3.7不可变的原始值和可变的对象引用。
JavaScript中的原始值(undefined、null、布尔值、数字和字符串)与对象(包括数组和函数)有着根本区别。原始值是不可改变的:任何方法都不发更改一个原始值。
<script>
var s = "hello";
s.toUpperCase();
alert(s)
</script>
原始值的比较是值的比较,对于字符串来说如果比较两个单独的字符串,当且仅当它们的长度相等且每个索引的字符都相等时,Javascript才认为它们相等。
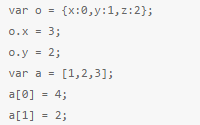
对象和原始值不同,首先它们是可变的-----它们的值可修改的:

对象的比较并非值的比较:即使两个对象包含同样的属性和相同的值,它们也不相等。
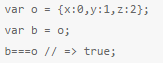
我们通常将对象称为引用类型(reference type),以此来和JavaScript的基本类型区分。
当且仅当它们引用同一个基对象时,它们才相等

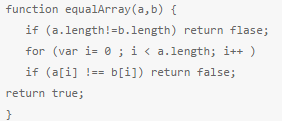
一个比较两个数组的函数:

3.8类型转换。
JavaScript取值非常灵活。
3.8.1转换相等性。
以下都为true;
null == undefined;
"0" == 0;
0 == false;
"0" ==false;
3.8.2显式类型转换。
使用Boolean()、Number()、String()或Object()函数。
JavaScript中的某些运算符会做隐式的类型转换,有时用于类型转换。如果“+”运算的一个操作符是字符串,它将会把另外一个操作数转换成字符串。
一元“+”运算符将其操作数转换为数字。同样,一元“!”运算符将其操作数转换成布尔值并取反。
number类定义toString()方法

3.8.3 对象转换为原始值布尔值:直接转换。
字符串: toString()、valueOf()
3.9 变量声明
使用var关键字声明变量;
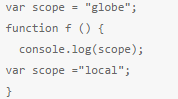
3.10 变量的作用域
一个变量的作用域(scope)就是程序源代码中定义这个变量的区域。全局变量拥有全局作用域,函数内声明的变量只在函数内有定义,它们是局部变量。
3.10.1 函数作用域和声明前提。
变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都有定义。
JavaScript的函数作用域是指在函数体内声明的所有变量在函数体内始终是可见的。这意味着在声明之前甚至已经可用。即被称为“声明提前”。

3.10.2 作为属性的变量
当声明一个JavaScript全局变量时,实际是定义了全局对象的一个属性。当使用var声明一个变量时,创建的这个属性是不可配置的,也就是说这个变量无法通过delete运算符删除。
如果没有使用严格模式并给一个未声明的变量赋值的话,JavaScript会自动创建一个全局变量。以这种方式创建的变量是全局对象的正常的可配置属性,并可以删除他们。
3.10.3 作用域链
JavaScript是基于语法作用域的语言,通过阅读包含变量定义在内的数行源码就能知道变量的作用域。


 技术讨论
技术讨论