前端学习,很多时候就是在不断地练习中进步,在写项目的过程中,你会遇到不同的问题,客户的不同要求,你要实现这些功能,就需要去解决这些问题,有时候,这些问题需要你去补充知识来解决,而有些时候,需要你换不同的思路去解决,最后得到想要的效果。
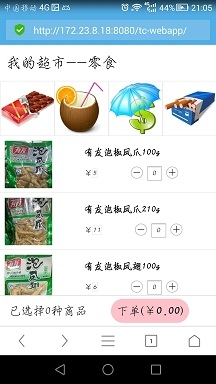
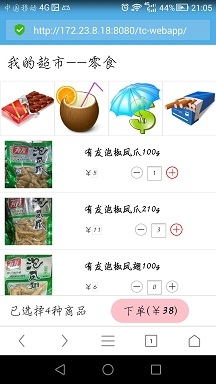
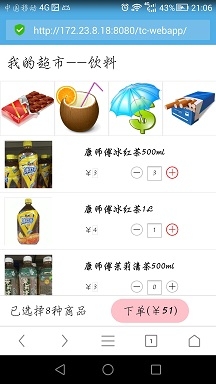
先贴上项目的部分页面显示吧,毕竟不是做美工的,美感有待改进,望大家给出修改的意见,让项目更好:







这是我在项目中遇到的不同问题,或许你也会遇到,可以参考一下问题是如何实现的:
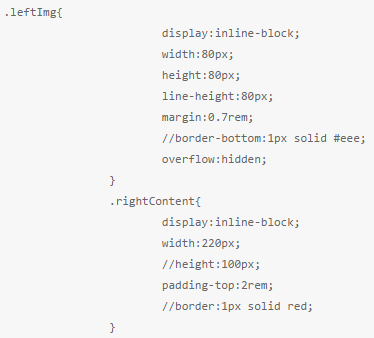
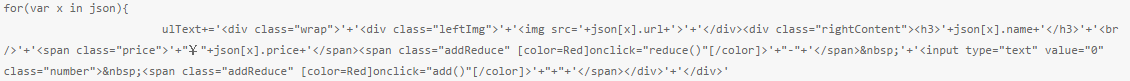
1。并列div问题:先贴上示例代码


问题表述:在一个大的div中,左右各放一个div,使得两个div处于同一水平,但是上述代码实际上并不能得出想要的结果,右边的div在没有内容时,和左边的div处于同一水平线,但是当右边的div添加内容后 ,局势就会发生改变。
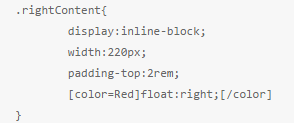
我的方法是,使右边的div浮动,即

这样就可以避免刚才的问题
2.为jquery动态添加元素绑定事件问题:(更多:
http://blog.csdn.net/bullbat/article/details/8977807)

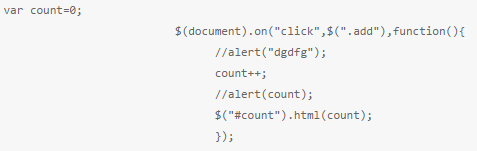
问题表述:jquery动态添加元素,我想要为.addReduce的span元素添加事件,点击-号就将数据减一,点击+号就将数据加一。开始百度的结果是使用$(document).on()事件

但是实际结果是绑定了+号,-号就没有效果。只能绑定一个。
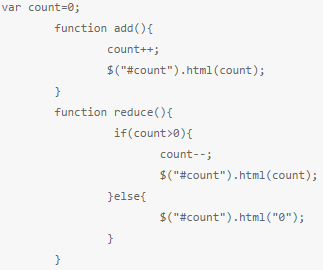
我的方法是,使用click函数,在动态创建元素时,就加上函数


注意:因为引入了jquery,所以js代码都是在$(function(){代码})里面的。但是add 和reduce方法必须定义在其外面才会生效。
----------------------------------------------------------华丽分割线---------------------------------------------------------------------------------
在后面的项目中,我遇到了类似的问题,但是这一次我的目的不再是为动态生成的元素绑定事件,而是想要获取动态生成的元素,并在其后添加内容
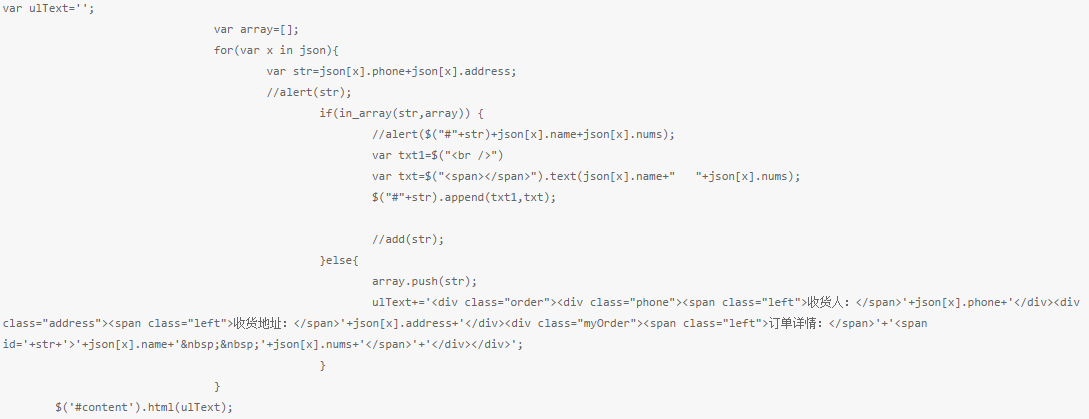
初始代码如下

但是其实并没有获取到我想要的元素
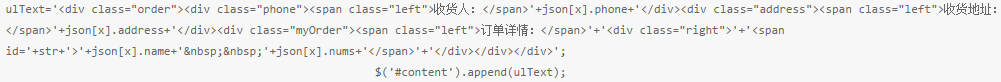
后来我改变了思路,结果过如下:

----------------------------------------------------------华丽分割线---------------------------------------------------------------------------------
3.隐藏出现问题:

问题表述:1)使下单栏固定在底部(position:fixed),就算滑动页面也不变化,并且不透明(background-color:#fff)
2)footer-form起初是隐藏状态,点击下单就会弹出,和footer同为一个整体呈现在底部
css代码如下
#footer-content{
width:100%;
position:fixed;
bottom:0;
left:0;
background-color:#fff;[/color]
}
#footer{
border-top:1px solid #ddd;
border-bottom:1px solid #ddd;
font-size:2rem;
width:100%;
height:50px;
line-height:50px;
padding-left:1.5rem;
}
.xiadan{
display:inline-block;
background-color:pink;
width:130px;
height:40px;
line-height:40px;
text-align:center;
border-radius:20px;
}
#footer-form{
[color=Red]display:none;//初始状态
height:180px;
line-height:35px;
font-size:1.5rem;
text-align:center;
}
.btn{
width:4.5rem;
height:3rem;
margin-top:1rem;
}
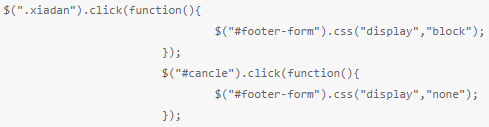
js代码如下

4,问题解析以及未解决问题:?

对于以上的代码,点击相应的li,变化各自对应的内容

有问题请指教,更多问题以后将会写出,供大家参考~~~~


 技术讨论
技术讨论