这次随笔,向大家介绍如何编写jQuery插件。啰嗦一下,很希望各位IT界的‘攻城狮’们能和大家一起分享,一起成长。jQuey是一个非常好用的javascript类库,提供了非常多的接口给程序员使用。但在某些具体方面,并没有完全提供解决方法,这就要求我们自己实现。jQuery官方也提供jQuery拓展的标准。编写jQuery插件时,应该注意一下几点原则:
1. 避免全局依赖。
2. 避免第三方破坏。
3. 兼容jQuery操作符’$’和’jQuery’
这三个原则非常重要,否则,这个插件将会失去插件的意义。
jquery插件命名,一般在前面加上jquery,这样别人就知道这是jQuery插件。如:jquery.modelselect.min.js
加了min表示压缩版,压缩版一般处理方式是去掉空格换行,也有些公司为了保护代码,直接重构变量和私有函数名,不过这样做在一般程序员是有效的,但在高手面前,并没什么卵用,有人一样能把它还原。
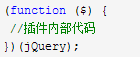
OK, jQuery插件的标准代码格式如下,

以上代码的第三行,可以是window.jQuery或者$,按照官方的解释,这三者是等价的。在这写一个小demo:

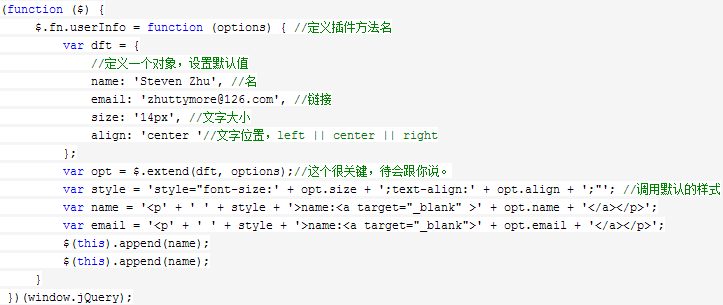
好了,说说$.extend(), 这个方法,他的作用就是扩展,以上这段代码就是将options拓展到dft,最后赋给opt.这样写为了可读性。
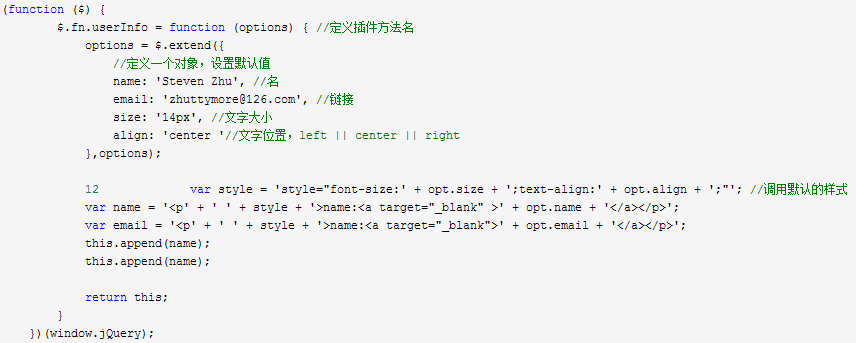
所以这段代码还可以这样。options = $.extend({//here is default values},options);这样,看起来就精简多了。
考虑到性能和链式操作。我们再写插件时,把当前对象return回去,这样返回的又是jQuery对象,这样可以链式操作。结合上面一段,代码修改如下:

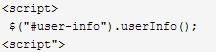
调用:
在引入插件之后,直接调用就行。

这样会在dom的id="user-info"里输出插件的默认值,即显示结果是:Steven Zhu zhuttymore@126.com
要改变里面的值,只需要加入你想要的参数就行。如下:

这样就改变默认值了。输出结果就是:Sun Zhu 734271284@qq.com,文字右对齐。
该贴被xpisme编辑于2015-7-9 11:53:25该贴由koei123转至本版2015-7-14 11:05:54


 技术讨论
技术讨论