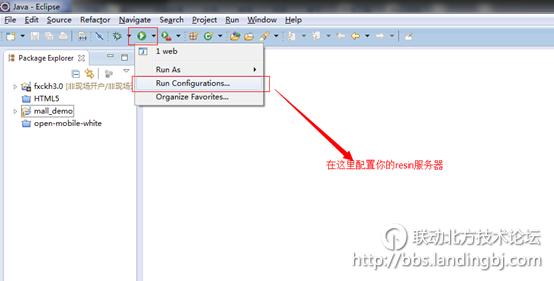
点击Run->Debug configurations进入启动配置界面。选择新建Java Application,如下图:

1.1.1 配置main标签页
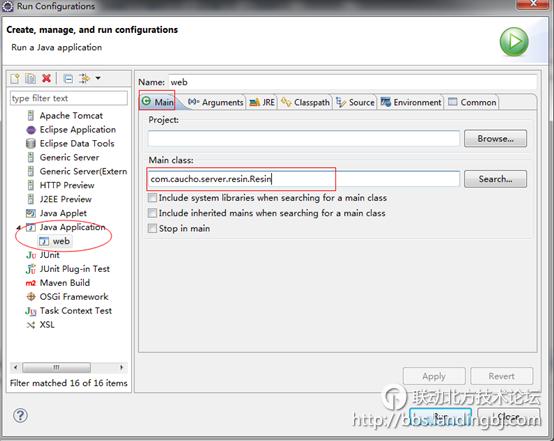
在Main标签页中填写启动脚本名;选择Project;在Main class中填写 com.caucho.server.resin.Resin 如图2.15所示:

图2.15
1.1.2 配置Arguments标签页
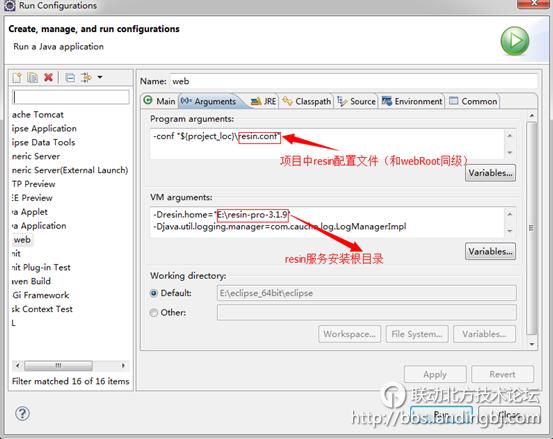
切换到Arguments标签页,在Program arguments和VM arguments栏目中分别填入如下信息,
名称
|
配置
|
说明
|
自变量
|
-conf "${project_loc}\resin.conf"
|
当前应用resin配置文件的路径。
|
VM自变量
|
-Dresin.home="E:\resin-pro-3.1.9"
-Djava.util.logging.manager=com.caucho.log.LogManagerImpl
|
Resin的主目录
|
如图2.16:

图2.16
1.1.3 配置JRE标签页
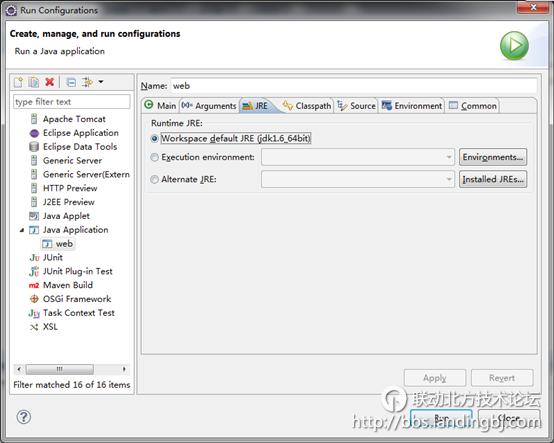
在JRE标签页选择对应的JDK,这里使用的JDK1.6,请根据项目实际情况选择。如图所示:

图2.17
1.1.4 配置classPath标签页
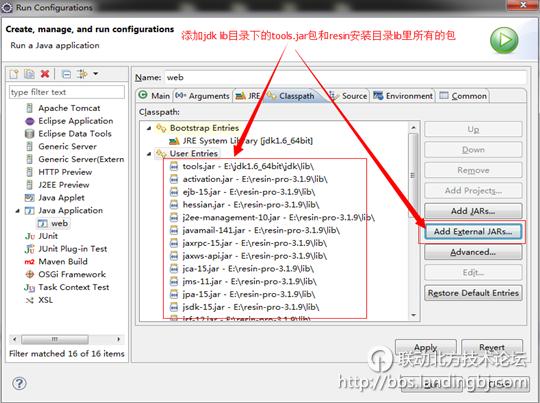
切换到Classpath目录,点击Bootstrap Entries,选择addExternal JARS,添加${JAVA_HOME}/lib/tools.jar和${resin}/lib下的所有包。如图2.18

图2.18
1.1.5 启动
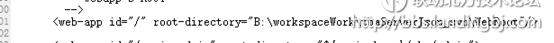
先找到你启动的项目里面的resin.conf文件
修改里面里面300行,<web-app> 路径 root-directory的路径,改为你本工程的根路径(包含webroot),例如

另外修改90行,<http> 里面port端口,可以改为项目启动的端口。例如8080,那么resin启动后,在地址栏就能通过http://127.0.0.1:8080/
就可以访问你webroot下面的页面了
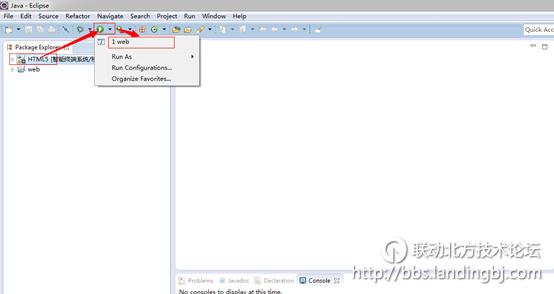
点击要运行的项目,然后启动即可,如图所示2.19所示:



 技术讨论
技术讨论