在以前介绍了许多关于bootstrap的用法,其中有一种就是弹出框框的
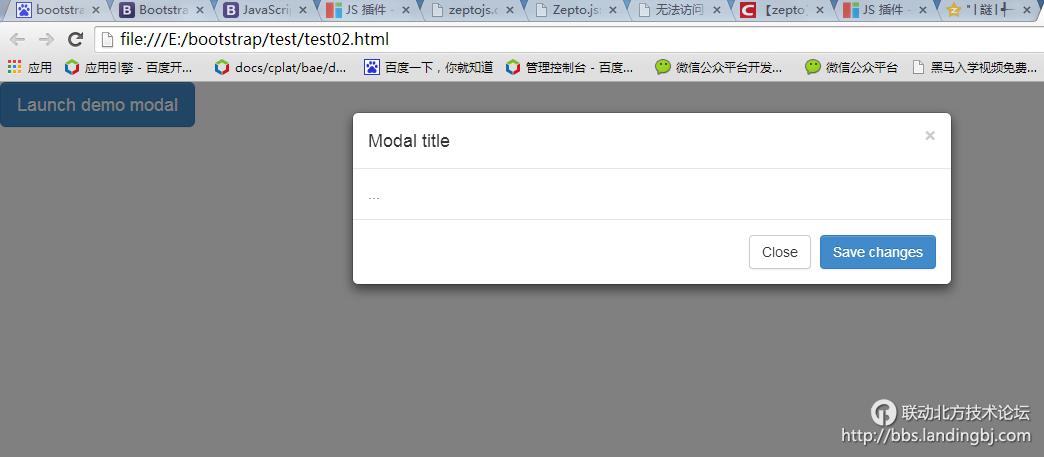
Bootstrap:
效果:

代码:
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
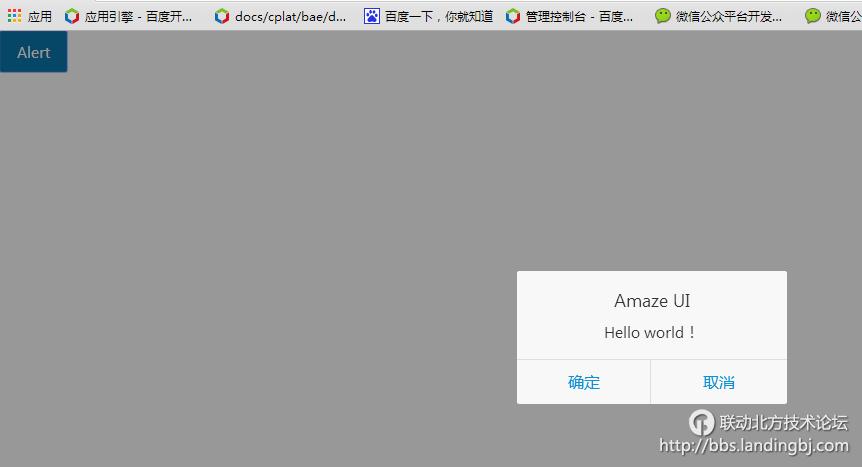
amazeUI:
效果:

代码:
<button class="am-btn am-btn-primary" data-am-modal="{target: '#my-alert'}">Alert</button>
<div class="am-modal am-modal-alert" tabindex="-1" id="my-alert">
<div class="am-modal-dialog">
<div class="am-modal-hd">Amaze UI</div>
<div class="am-modal-bd">
Hello world!
</div>
<div class="am-modal-footer">
<span class="am-modal-btn">确定</span>
<span class="am-modal-btn">取消</span>
</div>
</div>
</div>
虽然2者表达的内容不同,但是展现的2种方式,我还是更倾向于amazeUI,更加好看,弹出效果也比fade来的好。
