在以前的帖子中给大家稍微介绍了下bootstrap的一些基本的用法。
今天给大家介绍下,bootstrap的插件的一种,datetimepicker,非常好看的一种日期控件,在bootstrap的基础上作出的效果,
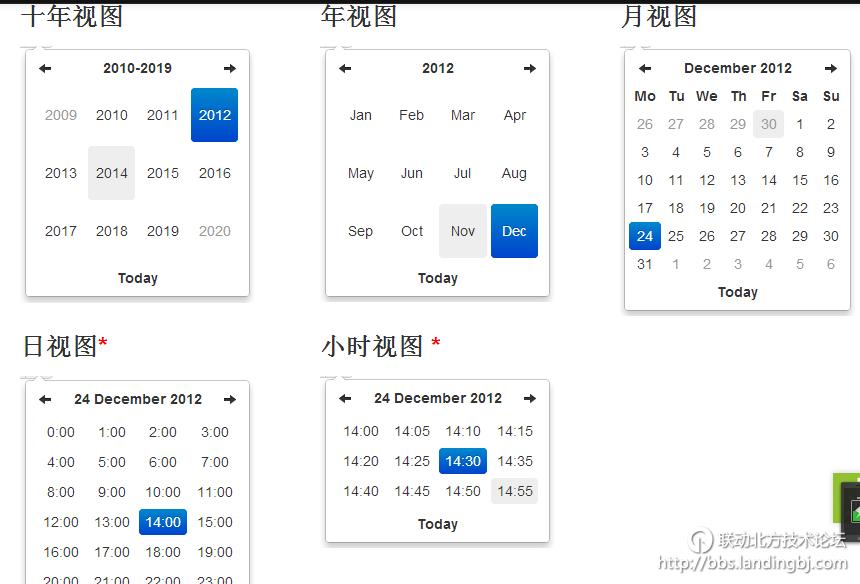
下面给大家一些效果图。

大家从图中可以看出,总共分5种图,
十年图,年图,月视图,日视图,小时视图。
如果你不传入参数,那么,当你用这个控件的时候,默认是从月视图开始,到小时视图,点击小时视图后,就会在你的绑定日期控件的dom上显示日期文本。
好,废话不��说,非常简单的来个例子。
因为是bootstrap的插件,所以在引入css和js之前 要引入bootstrap的css和js。
代码:
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" >
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="../bootstrap-3.2.0/dist/css/bootstrap-theme.min.css">
<link rel="stylesheet" type="text/css" href="../bootstrap-3.2.0/dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="../bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.css">
<script type="text/javascript" src="../bootstrap-3.2.0/js/jquery.js"></script>
<script type="text/javascript" src="../bootstrap-3.2.0/dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript">
$(function(){
$("#datepicker").datetimepicker();
});
</script>
</head>
<body>
<div class="container">
选择日期:<input type="text" id="datepicker"/>
</div>
</body>
</html>
只是一个文本输入框,然后用调用datetimepicker 方法。
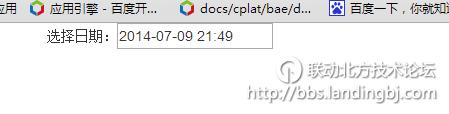
效果:
由于没有传入参数,所以,只是初始效果,在刚才已经介绍,从月视图开始,到小时视图,点击小时视图后,就会在你的绑定日期控件的dom上显示日期文本,并且选择日期的框框不消失。
追加效果:当点击完最后一个日期框框后,框框自动消失。
传入参数 autoclose:1
熟悉js的人,都知道,在需要传入很多参数的时候,一般都是传入一个json对象。
这里也是。
所以这里需要把$("#datepicker").datetimepicker()改为
$("#datepicker").datetimepicker({ autoclose:1})
效果:
3个视图选择完成后自动关闭。
现在又有一个需求就是,我不希望从月视图开始,我希望从年视图开始,那么需要再增加一个属性,$("#datepicker").datetimepicker({ autoclose:1,startView:3})
这里为什么是3呢,大家可以看下源码:
switch (viewMode) {
case 4:
case 'decade':
viewMode = 4;
break;
case 3:
case 'year':
viewMode = 3;
break;
case 2:
case 'month':
viewMode = 2;
break;
case 1:
case 'day':
viewMode = 1;
break;
case 0:
case 'hour':
viewMode = 0;
break;
}
意思很明显,分别用0,1,2,3,4代表5个视图。
,那么能选择开始,当然能选择结束咯,我现在希望,最后一个视图是月视图,在选完月视图后就直接关闭,那么要加上 minView属性
效果:

确实,加上minView:2,在选择完月视图后就关闭了框框,并在文本框上输入了日期,但是日期的格式好像并不是我们希望的,我们希望的是,只到日为止的。所以又要加个属性
format:”yyyy-mm-dd”;
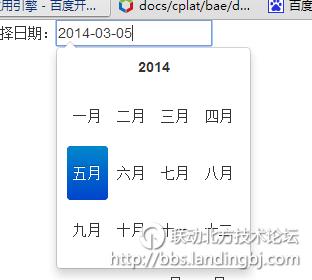
还需要指出的是,默认显示的是英文,要显示中文,需要引入中文的js文件,并且加个参数language:”zh-CN”
效果:

需要注意的是,引入/locales/bootstrap-datetimepicker.zh-CN.js文件需要在引入bootstrap-datetimepicker.js之后,需要在调用datetimepicker方法之前。


 技术讨论
技术讨论