一、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出特定的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都是以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器。下面简单介绍一下基本过滤选择器
二、基本过滤选择器
选择器
|
描述
|
返回
|
实例
|
:first
|
选取第一个元素
|
单个元素
|
$(“div:first”)选取所有div中的第一个div
|
:last
|
选取最后一个元素
|
单个元素
|
$(“div:last”)选取所有div中的最后一个div
|
:not(selector)
|
去除所有给定的选择器
|
集合元素
|
$(“input:not(.myclass)”)选取class不是myclass的input元素
|
:even
|
选取索引时偶数的所有元素,索引从0开始
|
集合元素
|
$(“input:even”)选取索引时偶数的input元素
|
:odd
|
选取索引时奇数的所有元素,索引从0开始
|
集合元素
|
$(“input:odd”)选取索引时奇数的input元素
|
:eq(index)
|
选取索引等于index的元素
|
单个元素
|
$(“input:eq(1)”)选取索引等于1的input元素
|
:gt(index)
|
选取索引大于index的元素
|
集合元素
|
$(“input:gt(3)”)选取索引大于3的input元素
|
:lt(“index”)
|
选取索引小于index的元素
|
集合元素
|
$(“input:lt(3)”)选取索引大于3的input元素
|
:header
|
选取所有的标题元素
|
集合元素
|
$(“:header”)选取网页中所标题标签,如h1,h2,h3等
|
:animated
|
选取当前正在执行动画的所有元素
|
集合元素
|
$(“div:animated”)选取正在执行动画的div元素
|
三、实例说明
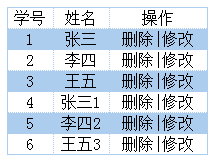
下面创建一个表格,通过操作表格的背景色来学习基本过滤选择器
刚开始的代码
table{
border-style: solid;
border-width: 1px;
border-collapse: collapse;
text-align: center;
width: 200px;
height: 50px;
border-color: #ACCDEE;
}
td{
border-style: dotted;
border-width: 1px;
border-color: #ACCDEE;
}
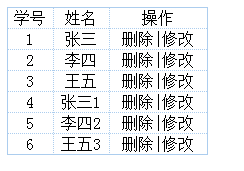
运行的结果如下图所示

1.将表格的第一行的背景色变为黄色
$("tr:first").css("background","yellow");

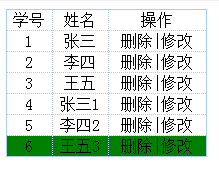
2.将表格最后一行的颜色变为绿色
$("tr:last").css("background","green");

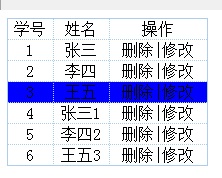
3.将表格第三行的北京颜色改为蓝色
$("tr:eq(2)").css("background","blue");

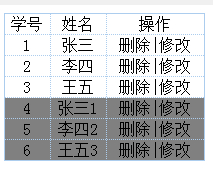
4.将表格后三行的颜色变为灰色
$("tr:gq(3)").css("backgrond","gray");

5.将表格前三行的颜色改为红色
$("tr:lt(3)").css("background","red");

6.将表格中偶数行的北京颜色改为#EFEFEF
$("tr:even").css("background","#EFEFEF");

7.将表格中奇数行的背景颜色改为#ACCDEE
$("tr:even").css("background","#ACCDEE");

8.将表格中class部位部位one的行设为
$("tr:not(.one)").css("background","red");

9.改变所有标题元素的背景色
$(“:header”).css(“background”,”red”)
10.改变正在执行动画元素的背景色
$(“div:animated”).css(“background”,”red”);