对于一门新的技术和语言,我们在整个学习和使用过程中,获取相关信息最主要和最权威的来源便是其官方放出的文档。因为这是第一手的学习资料,文档结构,内容组织方式,术语和规范都是基于如何让他人以最快最省力的方式掌握来进行设计安排的,随着技术和语言版本的不断升级,其文档也会随之做出响应的调整更新,以保证信息的同步性和正确性。正确的运用官方文档来学习和使用一门技术和语言,进而培养成个人的一种学习习惯,可以保证我们在学习的过程中不至于迷失和困惑。
在IOS的开发过程中,Xcode可谓是一款非常不错的开发工具,个人比较喜欢的是其将开发者文档与其IDE做了很好的绑定,并且在文档中提供了许多Demo来帮助我们学习和掌握其开发用到的知识点。关于文档工具的使用方式不是文本的重点,因为每个使用过Xcode的开发者基本上都会迅速的掌握文档的使用和查询方式。本篇简单介绍一下Xcode中关于文档偏好设置的一些内容。
1. 打开文档偏好设置面板
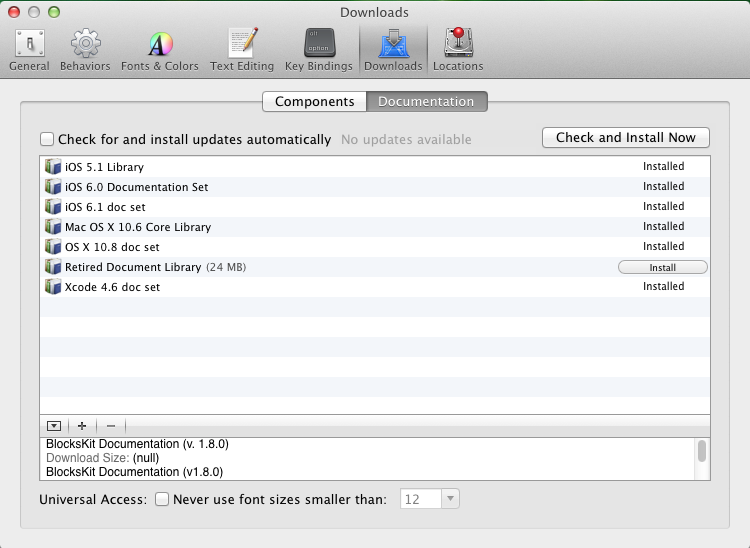
点中Xcode,在顶部菜单栏中,选择“Xcode”->"Preferences..."弹出偏好设置面板,在面板中选择"Downloads"一栏,并切换至“Documention”中,该栏便是文档偏好设置的面板。

2. 偏好面板的一些概念
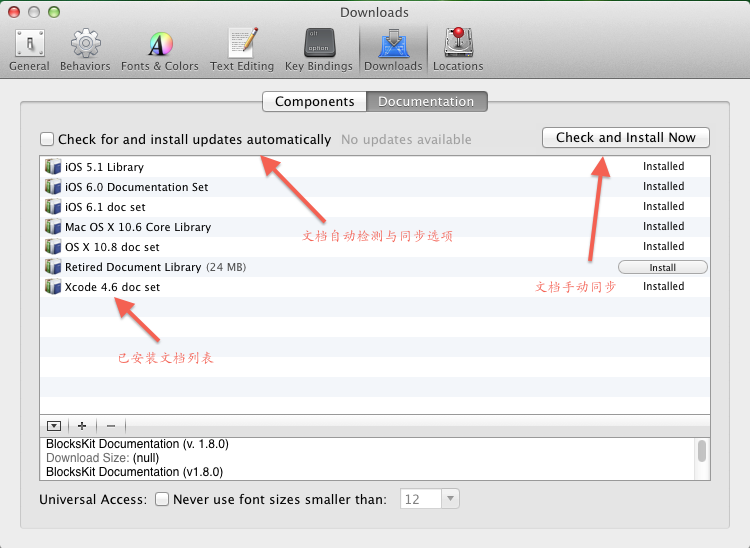
Xcode中的文档是以一种文档集合方式来组织的。所有在内容和版本上相关的文档都被打包成一个集合添加至Xcode中。这些集合最终出现在Orgnizer中的Documentation一栏的左侧面板中,并以相同的列表 形式组织。例如“iOS 5.1 Kibrary” ,“iOS6.0 Documentation Set”等等。我们在勾选“Check for and install updates automatically”一项之后,Xcode可以帮助自动检测和更新文档的内 容,开发者也可以自己通过点击“Check and Install Now”按钮来手动更新文档集合。

3. 安装其它来源的文档
默认情况下Xcode会绑定相关SDK的文档,但同时允许我们以RSS方式安装不同来源的文档。我们以github中的开源项目BlocksKit为例简要说明下。
进入BlocksKit的github页面,其README.md描述中给出了项目文档的RSS地址,右键“复制链接地址”。

返回Xcode的文档偏好设置面板中,点击“+”按钮。

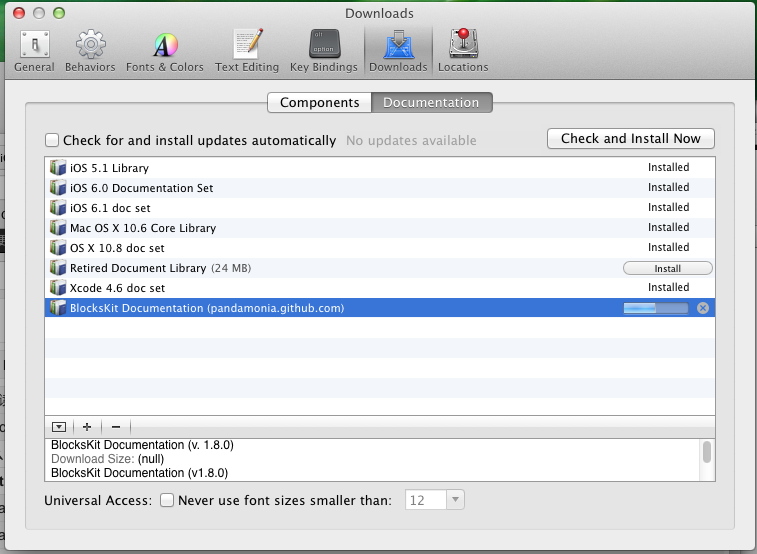
在弹出的input框中,将刚才复制的地址粘贴到里面,之后点击“Add”按钮。这时列表中��添加新的一项文档集合项,点击右侧的“install”按钮,之后会自动同步其文档至本地。

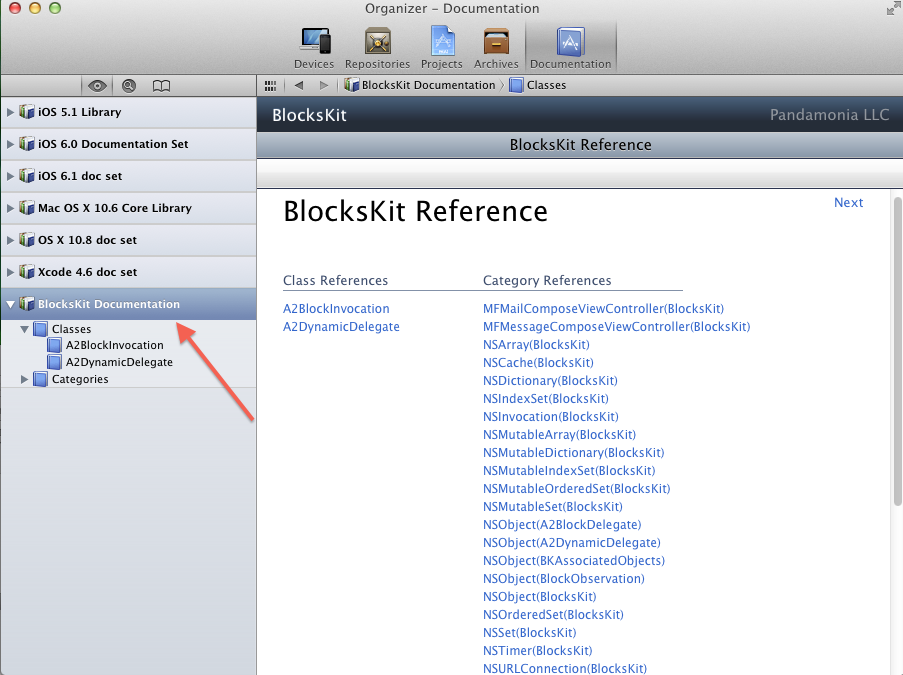
安装成功后,在organizer的Documentation中可以查看到新增的文档内容

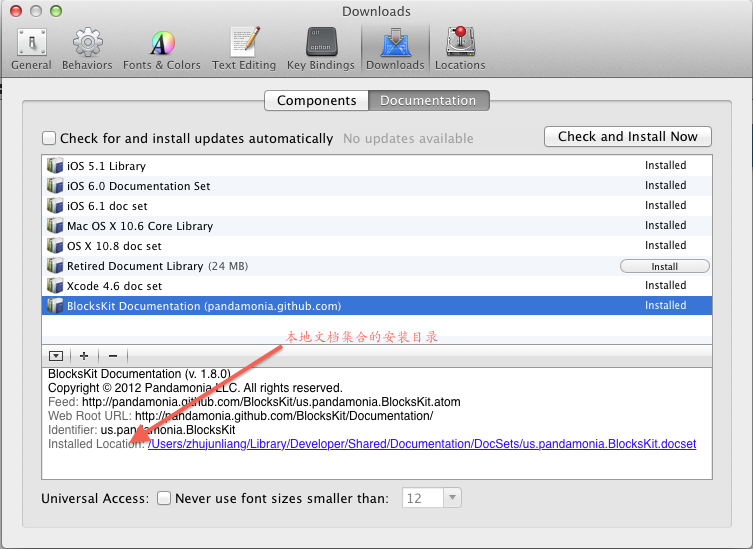
返回文档偏好设置面板将下面的面板向上拖追,展开文档的说明信息,其中有一个“Installed Location:”地址,这便是该文档集合的本地安装路径,点击该地址。

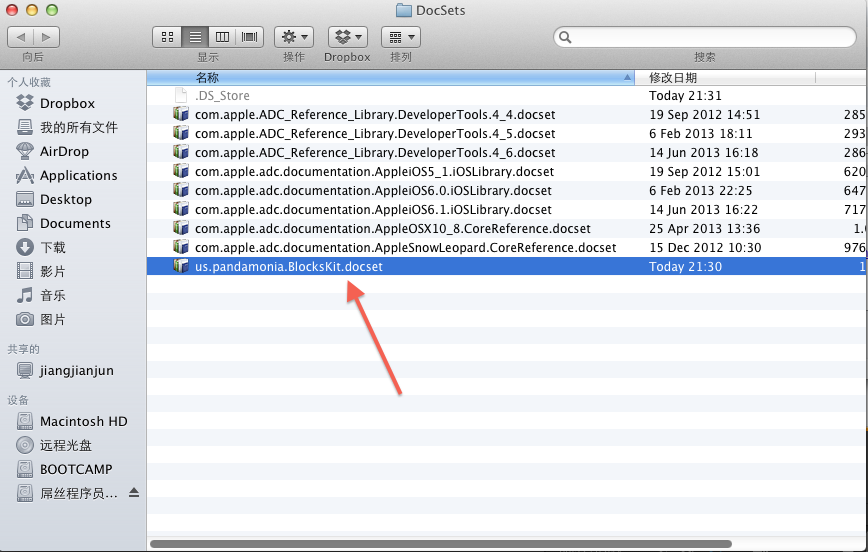
以下是该目录下的内容,毫无疑问,Xcode中的其它所有已安装文档也包含在这个目录中。

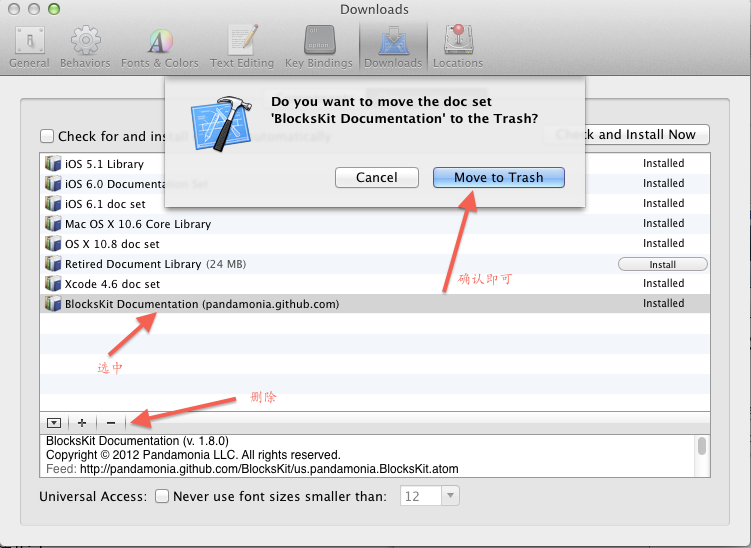
4.删除指定的文档集 有添加文档集合的操作,就会有对应的删除操作。在文档偏好设置面板中“+”的右侧的“—”按钮即用来完成次删除操作。以删除刚才安装的BlocksKit的文档为例。在面板中选中该文档集合列表项目,点击“—”按钮。

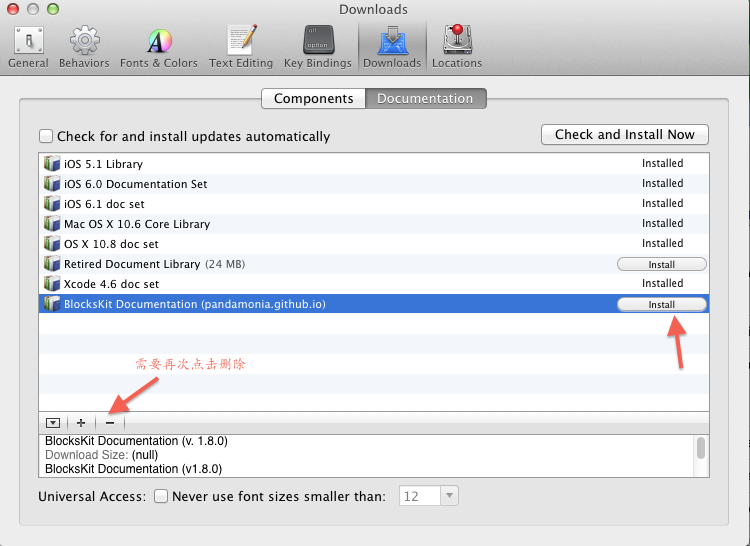
注意的是,第一次删除该RSS地址仍存在列表项中,状态是待安装,要彻底清除,需要再次重复上一步操作。

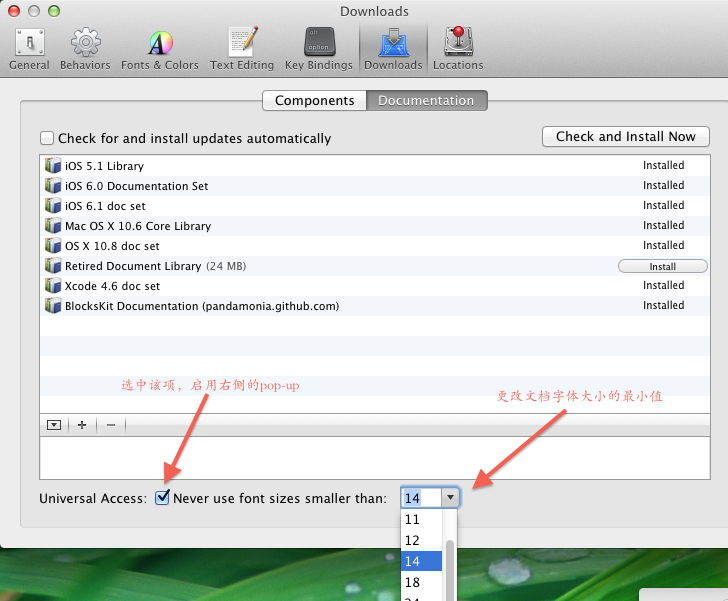
5. 设置organizer文本最小字体大小
在文档偏好设置面板的下面,有一个不起眼的“Never use fontnbsp&sizes smaller than:”设置选项,该选项来来设置organizer中文档字体大小的最小值。勾选该 选项,在弹出的pop-up中选择最小字体值,选择完毕后,organizer中的文档内容的字体大小会马上发生变化,开发者可以根据自己的需要调整适合自己的文字大小。



 技术讨论
技术讨论